نقل قول برای نمایش یک متن به صورت ویژه است که به طور معمول از یک منبع دیگر ذکر می شود. علاوه بر این که نمایش آن با متن های درون تگ p متفاوت است از اهمیت خاصی نیز برخودار می باشد.در زبان html، نقل قول ها (quotation) مانند دیگر عناصر محتوا، دارای تگ های مشخصی هستند.برای نشانه گذاری نقل قول ها در html، دو تگ مجزا وجود دارد.
براي ايجاد نقل قول ها از تگهای q و blockquote كه بصورت opening tag و closing tag نوشته مي شود مي توان استفاده كرد.
در مثال زیر نحوه استفاده از این دو تگ را مشاهده می کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”/>
<title>پیشگامان صفر و یک فرساد</title>
</head>
<body>
<q>این یک نقل قول کوتاه است</q>
<blockquote>این متن یک نقل قول بلند می باشد.</blockquote>
</body>
</html>
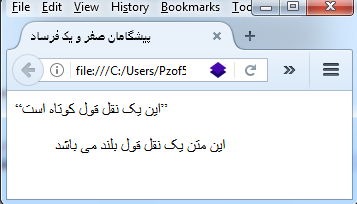
خروجی قطعه کد بالا در مرورگر:

نکته:هر مرورگر بسته به نوع تفسیر خود از تگ های نقل قول، از علامت “ ” استفاده میکند یا فاصله ای را ایجاد می کند. شما می توانید با CSS علامت quotation را تغییر دهید.
تفاوت هایی که در این دو تگ وجود دارند عبارتند از :
- q یک تگ inline level و blockquote يك تگ block level است.
- qبراي نقل قول هاي كوتاه و blockquote براي نقل قول هاي بزرگ استفاده مي شود
صفت cite در تگ نقل قول
این صفت که تنها صفت تگ نقل قول در HTML است و بیان کننده منبع نقل قول است. مقدار این صفت آدرس یا همان URL ای است که درون نقل قول نوشته میشود.
مثالی از نحوه استفاده از این صفت :
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8”/>
<title>پیشگامان صفر و یک فرساد</title>
</head>
<body>
<blockquote cite="https://pzof.ir">این متن یک نقل قول بلند می باشد</blockquote>
</body>
</html>
نکته:استفاده از این صفت تاثیری در نحوه نمایش خروجی در مرورگر ندارد.
امیدوارم مطالعه این مقاله برای شما مفید بوده باشد.با ادامه مقالات آموزش زبان HTML با ما همراه باشید.
نویسنده مقاله کامنت گذاری را غیر فعال کرده است.