در روش CssSprite عکس های کوچک درون یک وب سایت با سایز مشخصی درون یک عکس بزرگ جمع آوری می شوند، این روش نیز برای اینکه یه مورد عکس به جای هزاران عکس درون سایت باشد بهتر است زیرا در این روش یک Request به سرور ارسال خواهد شد ولی اگر کلیه عکس ها به صورت جداگانه بودند به ازای هر عکس یک request به سرور ارسال می شد و باعث کندی سایت می شود
در ذیل یک نمونه مثال در مورد این روش آورده شده است.
آموزش CssSprite :
برای نمونه در عکس زیر آیکن در جاهای مختلف سایت به کار رفته است که در عکس خط کشیده شده است اگر کلیه این موارد ، درون یه عکس قرار بگیرند خیلی بهتر است تا به صورت مجزا نزدیک به 24 تصویر در پرتال لود خواهد شد و باعث کندی سایت خواهد شد

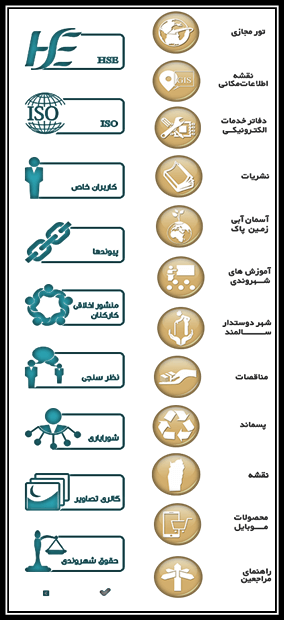
ولی اگر همانند شکل زیر کلیه عکس ها درون یک تصویر بزرگ قرار بگیرد، (که برای این کار در ابتدا هر عکسی باید در سایزی باشد که قرار است در پرتال نمایش داده شود درون فتوشاپ به صورت یک عکس تبدیل کرده و همه را در کنار هم قرار داد.) به راحتی می توان از روش CssSprite استفاده کرد.

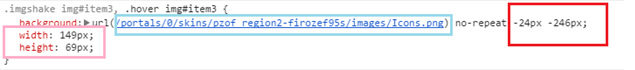
در روشی که به صورت تکی عکس ها درون پرتال قرار می گیرند، هر عکس درون تگ img قرار می گیرد ولی در روش CssSprite به این صورت است که از روش Background استفاده می شود و عکس ها به صورت تصویر آخر صفحه درون css قرار میگیرد و حتما دارای یک width ,height ایی هستند که باید با خود عکس یکسان باشد و اینکه بعد از قرارگیری مسیر عکس درون url باید به صورت background-position جای عکس موردنظر را از عکس بزرگ ساخته شده پیدا کرد برای این روش که به راحتی بتوان مکان عکس موردنظر را از درون عکس بزرگ انتخاب کرد می توان از یکسری سایت هایی که به صورت آنلاین این کار را انجام می دهند استفاده کرد به عنوان مثال سایت http://www.spritecow.com/ این کار را انجام می دهد که به این صورت است که می توان عکس کلی ساخته شده را درون این سایت آپلود کرد و پس از کلیک بر روی هر عکس کد موردنظر که شامل Background-position و موارد دیگر است را می دهد و استفاده از این سایت این کار را برایمان آسان تر می کند.

کامنت جدید ...