HTML زبان برنامه نویسی است که صفحه وب را ایجاد می کند. اما صفحات وب به تنهایی با زبان HTML رنگ و نمای زیبایی ندارد. جهت طراحی یک صفحه و صفحه آرایی و زیباسازی یک صفحه از زبان برنامه نویسی CSS استفاده می کنیم
CSS مخفف کلمه "Cascading Style Sheets " می باشد که با استفاده از آن می توان تمام قسمت ها و عناصر موجود در یک صفحه وب را از نظر رنگ، موقعیت، سایز و بسیاری خصوصیات دیگر کنترل کرد.
به عنوان مثال نمونه ای کوچک از کدهای HTML و کدهایHTML همراه با CSS و خروجی آن در زیر نمایش داده می شود:
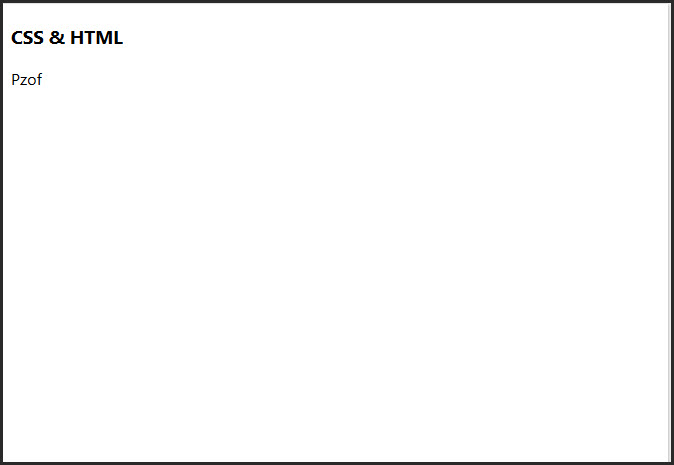
کد HTML :
<!DOCTYPE html>
<html>
<body>
<h3>CSS & HTML</h3>
<p>Pzof</p>
</body>
</html>
خروجی قطعه کد بالا به صورت زیر است

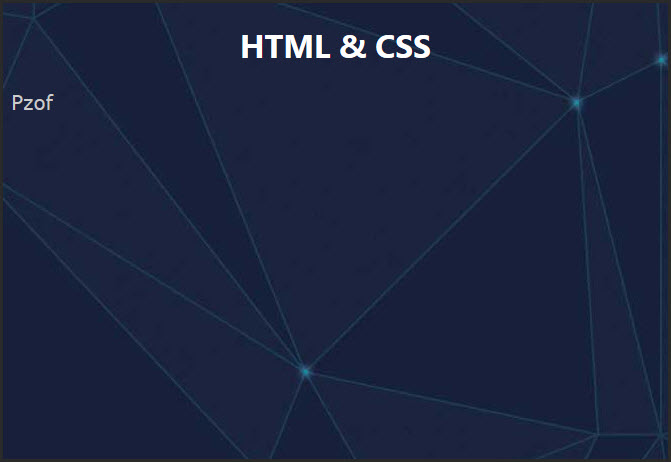
کد HTML همراه با CSS:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: url(.../images/back2.jpg);
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
color:#ccc;
}
</style>
</head>
<body>
<h3>HTML & CSS</h3>
<p>Pzof</p>
</body>
</html>
خروجی قطعه کد بالا به صورت زیر است:

کامنت جدید ...