در مقال قبل با مقدمات و اصول اولیه html5 آشنا شدید.در این مقاله ابتدا به معرفی تگ هایی می پردازیم که در html5 منسوخ شده اند و سپس با تگ های جدید html5 که برای ساختاربندی صفحه استفاده می شوند،آشنا خواهید شد.
لیست تگ های حذف شده در HTML5
برخی از تگ ها موجود در نسخه های قبلی HTML به علت قدیمی شدن و عدم کارایی ، از فهرست تگ های HTML5 حذف شده اند. در لیست زیر اسامی تگ هایی را مشاهده می کنید که در HTML5 پشتیبانی نمی شوند:
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>>
<tt>
نکته : بسیاری از این تگ ها هنوز توسط مرورگرها پشتیبانی می شوند و اگر از انها استفاده کنید مشکلی در نمایش عناصر صفحه پیش نمی آید اما کنسرسیوم جهانی وب w3c به شدت توصیه می کند که از این تگ ها استفاده نشود و استفاده از انها به عنوان یک پارامتر منفی به حساب می آید.
تگ های ساختاربندی صفحه در HTML5
این تگ ها همانطور که از نامشان مشخص است جهت ایجاد ساختار صفحه وب استفاده می شوند.در گذشته به منظور ایجاد ساختار صفحات وب از تگ div استفاده می شد و با استفاده از خاصیت های class,id، تگ های div را نامگذاری می کردند.
خاصیت id برای نامگذاری قسمت های منحصر به فرد، و class برای style دهی های عمومی استفاده می شد. به عنوان مثال تمام وب سایت ها دارای یک هدر می باشند،بنابراین یک تگ div را برای قرار دادن محتوای بخش هدر،در صفحه قرار می دادند و خاصیت id این تگ را برابر header قرار می دادند و یا به طور مثال برای استایل دهی نوشته های پررنگ سایت از class با مقدار bold-text استفاده می کردند و سپس با استفاده از css متن عناصری که دارای این کلاس بودند را bold می کردند،البته این نوع نامگذاری استاندارد یا قانون نبود ولی معمولا نامگذاری ها مفهومی است و هر نام می بایست دقیقا قسمتی را که تشکیل می دهد را بدرستی معرفی کند.
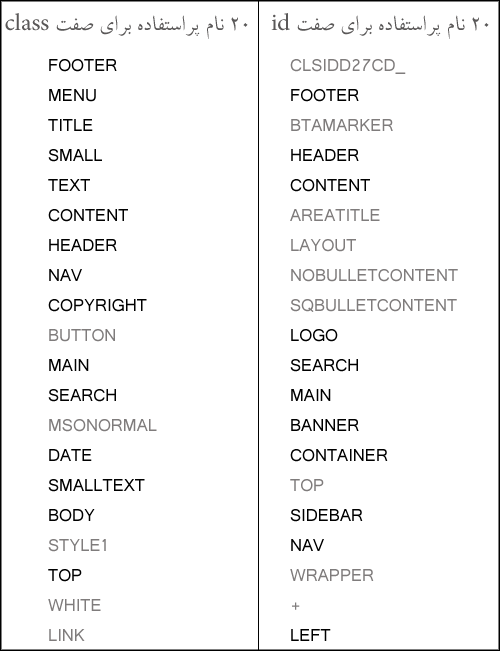
در سال 2005 تحقیقی انجام شد تا مشخص شود که چه تعداد از طراحان وب، از صفت های id و class جهت نامگذاری تگ ها استفاده می کنند. در این تحقیق مشخص شد که بیش از یک بیلیون سایت از این دو صفت استفاده کرده بودند. تصویر زیر پراستفاده ترین نام های استفاده شده برای این دو صفت است :

با توجه به نتایج همین تحقیق کنسرسیوم جهانی وب (W3C) تصمیم گرفت که کار طراحان وب را ساده تر کند و به جای استفاده از صفت های id و class جهت نامگذاری ساختار صفحه، تگ هایی با همین نام ها ایجاد کند که به تگ های معنایی یا semantic elements معروف هستند.
در HTML5 دقیقا 27 تگ جدید اضافه شده است که تقریبا نیاز ما را به استفاده از نام های مختلف برای تگ ها و همچنین استفاده بیش از حد از تگ div بی نیاز می کند.
Html5 برای مدیریت بهتر عناصر صفحه شامل المنت ها و تگ های جدیدی شده است . این المنت ها و تگ های جدید قابلیت های زیادی برای ساختار بندی بهتر صفحات ، مدیریت بهتر فرم ها و اطلاعات در صفحه و اجرای انواع رسانه های صوتی و تصویری را در اختیار طراحان وب قرار می دهد.
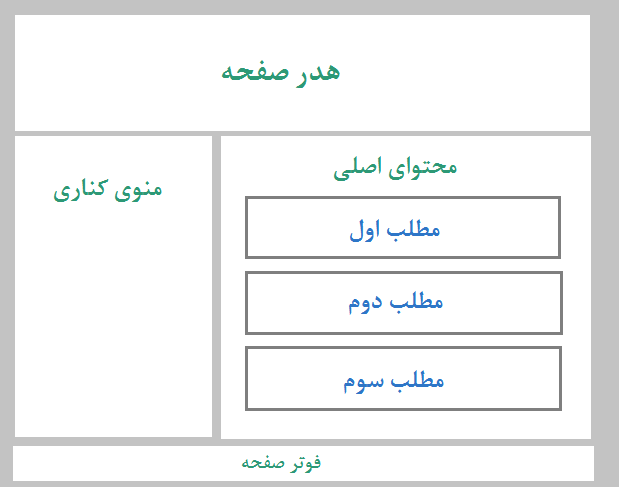
به عنوان مثال فرض کنید صفحه ای با ساختار زیر داریم:

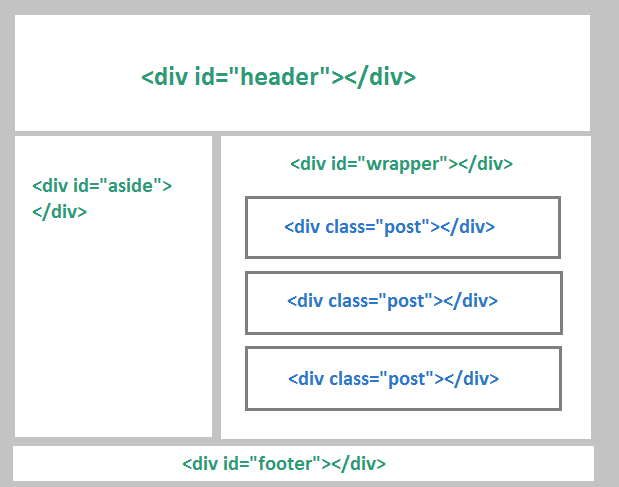
در گذشته برای ایجاد چنین ساختاری مشابه زیر عمل می شد:

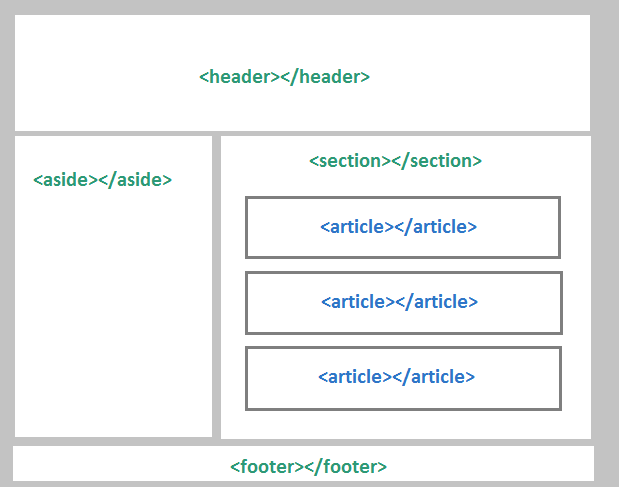
اما در html5 همین ساختار را می توانیم به صورت زیر ایجاد کنیم:

همانطور که مشاهده می کنید در html5، هم نام تگ ها و هم تعداد آن ها متناسب با ساختار صفحه است و دیگر نیازی به استفاده مکرر از تگ div با خاصیت های id,class نیست.
تگ های جدیدی که در html5 برای ساختاربندی صفحه معرفی شده اند عبارتند از :
- header : جهت ایجاد قسمت سرصفحه استفاده می شود.
- footer : جهت ایجاد قسمت پانوشت استفاده می شود.
- nav : جهت ایجاد منوهای ناوبری (منوی اصلی سایت) استفاده می شود.
- aside : جهت ایجاد ستون های کناری استفاده می شود.
- section : از این تگ برای ایجاد یک بخش یا فضای مجزا ، بر روی صفحه استفاده می شود.
- article : جهت ایجاد مطالب (منظور از مطالب فقط پست ها نیست) استفاده می شود.
به این ترتیب با 6 تگ از تگ های html5 آشنا شدید،در جلسات آینده تگ های بیشتری را معرفی خواهیم کرد.
امیدوارم مطالعه این مقاله برای شما مفید بوده باشد.با ادامه مقالات آموزش HTML,CSS با ما همراه باشید.
کامنت جدید ...