در ادامه سلسله مقالات آموزش CSS در این مقاله در مورد دو خصوصیت word-break , overflow-wrap در سی اس اس صحبت خواهیم کرد.
خاصیت word-break
با استفاده از ویژگی word-break می توان مشخص کرد زمانی که یک خط به انتهای والد خود می رسد، آخرین کلمه ای که در خط کنونی جا نمی شود بشکند یا نه.مقادیری که این ویژگی می تواند بپذیرد عبارتند از :
word-break: normal | break-all | keep-all
مقدار normal
این مقدار،مقدار پیش فرض این ویژگی می باشد و باعث می شود تا خطوط بر اساس قوانین عادی عنصر شکسته شوند. یعنی خط هیچ وقت از وسط کلمه شکسته نمی شود.
مقدار break-all
این مقدار باعث می شود تا به عنصر اجازه داده شود تا اگر نیاز بود خط را از وسط یک کلمه نیز بشکند.
مقدار keep-all
این مقدار تحت هیچ عنوانی اجازه نمی دهد تا خط از وسط یک کلمه شکسته شود. برای زبان هایی غیر از زبان های CJK ( چینی،ژاپنی،کره ای) این مقدار با normal یکسان می باشد.
در دموی زیر حالت های مختلف استفاده از این ویژگی را مشاهده می کنید.
خاصیت overflow-wrap
با استفاده از این ویژگی می توان کلماتی که آنقدر طولانی هستند که از نگهدارنده خارج می شوند را به خط بعد شکست.
نام قبلی این ویژگی word-wrap می باشد و فعلا از آن به عنوان نام جایگزین استفاده می شود.
رفتار پیش فرض مرورگرهای به این صورت است که اگر طول یک کلمه از اندازه نگهدارنده اش طولانی تر،کلمه موردنظر از نگهدارنده خود سرریز می کند.با استفاده از ویژگی word-wrap می توان از این اتفاق جلوگیری کرد و آن قسمت از کلمه که در یک خط جا نمی گیرد را به خط بعد انتقال داد.
مقادیری که این ویژگی می پذرید عبارتند از:
overflow-wrap: normal | break-word
مقدار normal
این مقدار،مقدار پیش فرض می باشد و باعث می شود تا خطوط بر اساس قوانین عادی عنصر شکسته شوند. و کلمات طولانی به خط بعد شکسته نمی شوند مگر اینکه از ویژگی word-break استفاده شود.
مقدار break-word
این مقدار باعت می شود تا کلماتی طولانی که در نگهدارنده خود جا نمی شوند شکسته شوند.
تفاوت دو ویژگی word-break , overflow-wrap
حال ممکن است این سوال برای شما پیش بیاید که تفاوت دو ویژگی word-break , overflow-wrap در چه می باشد؟
به صورت خلاصه می توان گفت word-break در مورد خط و overflow-wrap در مورد خود کلمه تصمیم می گیرد.
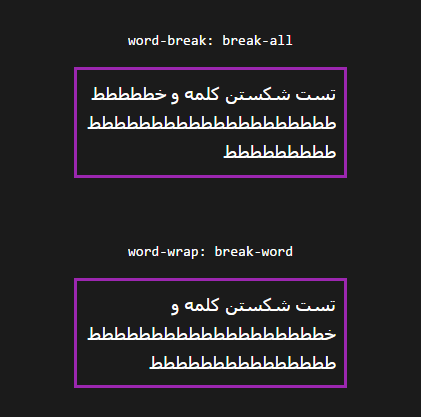
در مثال زیر یک عبارت مشابه برای این دو ویژگی مورد بررسی قرار گرفته است. در مثال اول چون به عنصر اجازه داده شده است تا اگر در آخر خط کلمه ای به صورت کامل جا نمی شود شکسته شود این اتفاق افتاده است. اما در مثال دوم فقط به کلمه اجازه شکسته شدن داده شده است نه به خط.
ازآنجا که کلمه بزرگ در خط اول جا نشده است و خط اجازه شکسته شدن ندارد کلمه مجبور است در خط بعدی نمایش داده شود و چون به کلمه اجازه شکسته شدن داده شده است در آخر خط دوم کلمه می تواند به خط دوم بشکند و نتیجه زیر بوجود می آید:

در دموی زیر حالت های مختلف استفاده از این دو ویژگی را مشاهده می کنید.
امیدوارم مطالعه این مقاله برای شما مفید بوده باشد.با ادامه مقالات آموزش CSS با ما همراه باشید.
کامنت جدید ...