خاصیت background-origin در CSS3
در CSS3 از ویژگی background-origin برای مشخص کردن مکان قرار گیری پس زمینه، استفاده می شود.
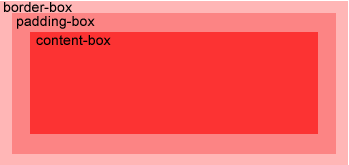
تصویر پس زمینه می تواند در قسمت محتوی (content-box)، لبه (border-box) و یا مکان (padding-box) قرار گیرد.

مثال (تغییر اندازه تصویر پس زمینه در CSS3)
قرار دادن پس زمینه در محل content-box:
div
{
background:url(images/CSS/img_flwr.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
کامنت جدید ...