در مقاله قبل با تعدادی از تگ های input آشنا شدید،در این مقاله با فیلدهای ورودی دیگری آشنا خواهید شد که برخی از آنها تگهای جدید html5 میباشند .
Input Type Color
یکی از ویژگی های جدید جدید html5 میباشد که برای باکس هایی که شامل رنگ میباشند به کار میروند.اگر ویژگی type=color را برای تگ input بکار ببریم یک color-picker برای کاربر ایجاد میشود که کاربر میتواند از آن رنگ مورد نظر خود را انتخاب کند.
عناصر input با ویژگی "type="color در اینترنت اکسپلورر یا safari پشتیبانی نمی شوند.
مثال:
<form>
Select your favorite color:
<input type="color" name="favcolor" value="#ff0000">
<input type="submit">
</form>
خروجی:
Input Type Date
از این کنترل برای قرار دادن یک کنترل تاریخ بر روی صفحه استفاده می شود . کاربر می تواند تاریخ مورد نظر خود را در آن انتخاب کرده و مقدارش را به صفحه ارسال کند .
این ویژگی در مرورگرهای فایرفاکس و مرورگرهای اینترنت اکسپلورر نسخه 11 و نسخه های قبلتر پشتیبانی نمیشود.
<form action="/action_page.php">
Birthday:
<input type="date" name="bday">
<input type="submit">
</form>
خروجی:
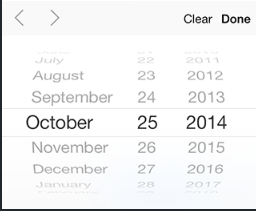
خروجی آن در موبایل به صورت زیر خواهد بود:

همچنین میتوان برای تاریخ ها محدویت ایجاد کرد :
مثال
<form>
Enter a date before 1980-01-01:<br>
<input type="date" name="bday" max="1979-12-31"><br><br>
Enter a date after 2000-01-01:<br>
<input type="date" name="bday" min="2000-01-02"><br><br>
<input type="submit">
</form>
Input Type Datetime-local
یرای گرفتن تاریخ همراه با ساعت از کاربر استفاده میشود.
این ویژگی در مرورگرهای فایرفاکس و مرورگرهای اینترنت اکسپلورر نسخه 12و نسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
Birthday (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
خروجی:
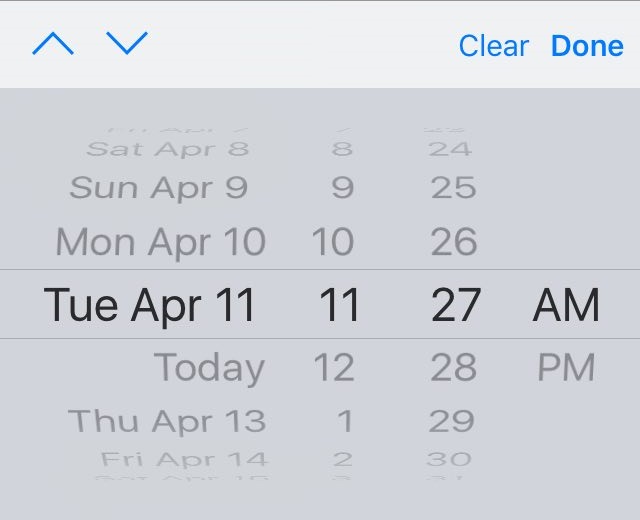
خروجی آن در موبایل به صورت زیر حخواهد بود:کاربر با کلیک بر روی این فیلد تاریخ را به راحتی میتواند انتخاب کند.

Input Type Email
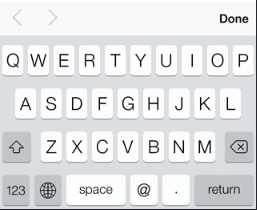
برای گرفتن ایمیل از کاربر گرفته میشود.در برخی از گوشی های هوشمند هنگام تایپ در این فیلد روی صفحه کیبور @ و . اضافه میشود.
این ویژگی در مرورگر IE9 ونسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
E-mail:
<input type="email" name="email">
<input type="submit">
</form>
خروجی:
خروجی موبایل:

Input Type Month
به کاربر اجازه میدهد که تاریخ مورد نظر خود را انتخاب کند.
این ویژگی در مرورگرهای فایرفاکس و مرورگرهای اینترنت اکسپلورر نسخه 11و نسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
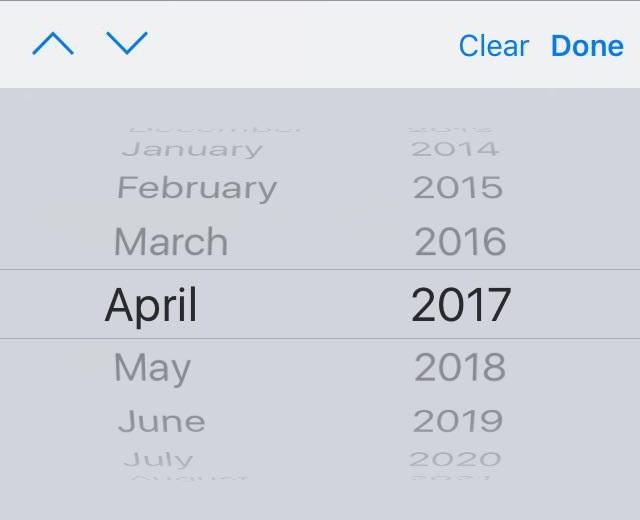
خروجی:
خروجی موبایل:صفحه کلید کاربر با کلیک بر روی فیلد ماه به صورت زیر درمیآید.

Input Type Number
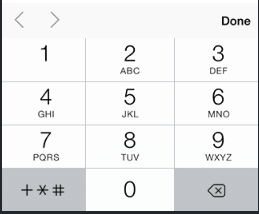
مشخص کننده فیلد ورودی ایست که کاربر میتواند در آن عدد وارد کند.در مروگرهای موبایل نیز کاربر پس از کلیک بر این نوع فیلد فقط اعداد را بروی کیبورد خود مشاهده خواهد کرد.
همچنین میتونید برای فیلد خود محدودیت ایجاد کنید که کاربر بتوند مثالا اعدادی بین 0-5 را انتخاب کند.
این ویژگی در مرورگر IE9 ونسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="50000">
<input type="submit">
</form>
خروجی:
خروجی موبایل:صفحه کلید کاربر با کلیک بر روی فیلد از نوع اعداد به صورت زیر درمیآید.

Input Type Range
از این مقدار برای آن دسته از فیلدهایی که می توانند حاوی مقدار مشخصی از بازه خاصی از اعداد باشند استفاده می شود. ما همچنین می توانیم محدودیت هایی روی اعداد قابل قبول نیز اعمال کنیم.
این ویژگی در مرورگر IE9 ونسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form >
Points:
<input type="range" name="points" min="0" max="10">
<input type="submit">
</form>
خروجی:
Input Type Search
برای ایجاد یک باکس سرچ از این ویژگی استفاده میشوند .
مثال:
<form>
Search Google:
<input type="search" name="googlesearch">
<input type="submit">
</form>
خروجی:
Input Type Tel
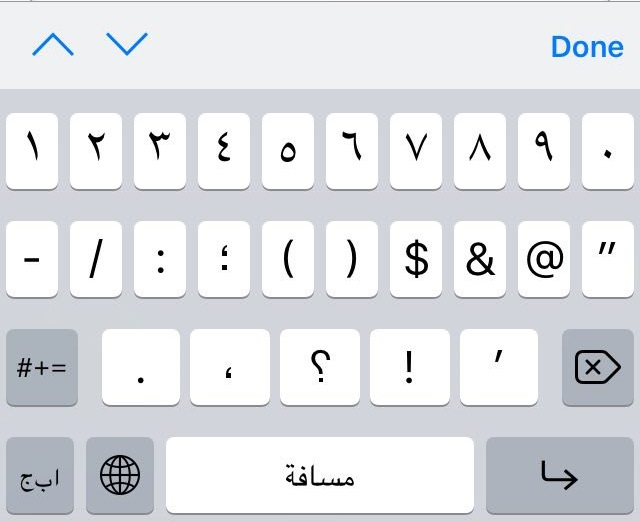
برای ورورد شماره تلفن توسط کاربر از این ویژگی استفاده میشود. این ویژگی فقط در مرورگرهای safari8 به بعد پشتیبانی میشود.در مرورگرهای موبایل همچنین یک صفحه کلید برای تایپ اعداد و همچنین کاراکترهای خاص نمایش داده میشوند.
مثال:
<form>
Telephone:
<input type="tel" name="usrtel">
<input type="submit">
</form>
خروجی:
خروجی موبایل:صفحه کلید کاربر با کلیک بر روی فیلد از نوع تلفن به صورت زیر درمیآید.

Input Type Time
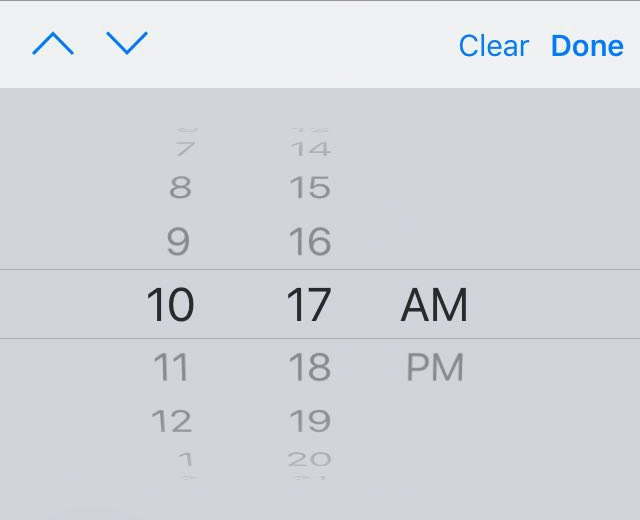
برای ورورد زمان توسط کاربر از این ویژگی استفاده میشود.
این ویژگی در مرورگرهای فایرفاکس و مرورگرهای اینترنت اکسپلورر نسخه 12و نسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
Select a time:
<input type="time" name="usr_time">
<input type="submit">
</form>
خروجی:
کاربر پس از کلیک بر روی فیلدی با type=time صفحه کلیدش به شکل زیر نمایش داده میشود.

Input Type Url
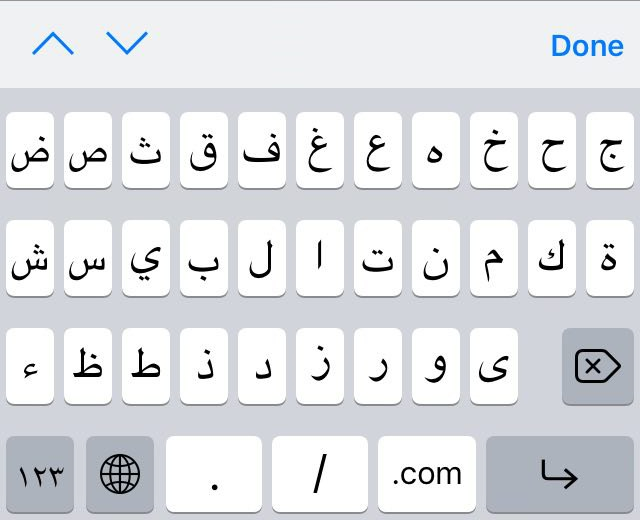
برای ورورد یک urlتوسط کاربر از این ویژگی استفاده میشود. برخی مرورگرها به طور پیش دارای سیستم اعتبارسنجی میباشند و اگر کاراکتر وارد شده در فیلدهای از نوع url با فرمت مشخص url نباشند اجازه ارسال فرم را نمیدهند.
این ویژگی در مرورگر IE9 ونسخه های قبلتر پشتیبانی نمیشود.
<form>
Add your homepage:
<input type="url" name="homepage">
<input type="submit">
</form>
خروجی:
در مرورگرهای موبایل نیز کاربر پس از کلیک بر روی فیلدی با type=time صفحه کلیدش به شکل زیر نمایش داده میشود.همان طور که در تصویر مشاهده میکنید.کاراکترهای / , . و .com برای سهولت کار کاربر در کیبورد نمایش داده میشود.

Input Type Week
به کاربر اجازه انتخاب سال و هفته را میدهد.
این ویژگی در مرورگرهای فایرفاکس و مرورگرهای اینترنت اکسپلورر نسخه 11و نسخه های قبلتر پشتیبانی نمیشود.
مثال:
<form>
Select a week:
<input type="week" name="year_week">
<input type="submit">
</form>
خروجی:
نکته :اگر مرورگری این تگ ها را پشتیبانی نکند نوع یا type را text قرار میدهد.
نویسنده مقاله کامنت گذاری را غیر فعال کرده است.