در مقاله قبل با مفهوم ارث بری در CSS آشنا شدید،در این مقاله در مورد مقدار inherit در پراپرتی های CSS صحبت خواهیم کرد.
در مقاله قبل لیست خواصی که در حالت پیشفرض به طور خودکار مقدارشان را از اجداد عنصر به ارث می برند را معرفی کردیم و گفتیم که این کار به دلیل مفهموم وراثت که در ذات سی اس اس است وجود دارد اتفاق می افتد. اما اگر نیاز بود که قدرت ارث بری را بالا ببریم یا به بیان دیگر ویژگی را مجبور به ارث بری کنیم تا تحت هر شرایطی حتما مقدار والد را ارث ببرد می توانیم از کلمه کلیدی inherit استفاده کنیم.
همه ویژگی های CSS می توانند از کلمه کلیدی inherit برای به ارث بردن مقدار از پدر یا اجداد عنصر استفاده کنند.
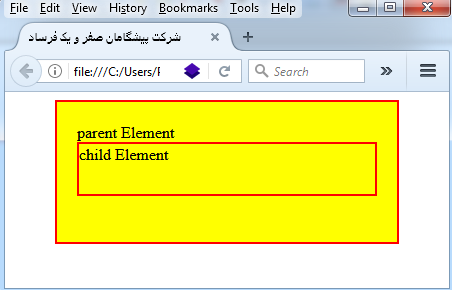
به عنوان مثال،در کد زیر پس زمینه و border والد را برای عنصر فرزند نیز در نظر گرفته ایم :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>شرکت پیشگامان صفر و یک فرساد</title>
<style>
.parent{
background:yellow;
border:2px solid red;
height:100px;
width:300px;
padding:20px;
}
.child{
background:inherit;
border:inherit;
height:50px;
}
</style>
</head>
<body>
<div class="parent">parent Element
<div class="child">child Element</div>
</div>
</body>
</html>
خروجی قطعه کد بالا را در تصویر زیر مشاهده می کنید.

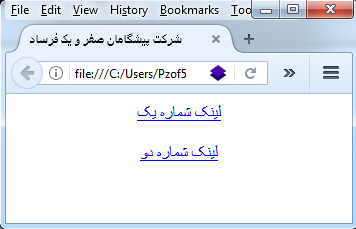
فرض کنید برای body خصویت رنگ را قرمز در نظر گرفته ایم،بنا بر قانون ارث بری در CSS باید لینکی که در صفحه ایجاد می کنیم هم باید رنگ قرمز داشته باشد اما اینطور نیست.به کدهای زیر توجه کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>شرکت پیشگامان صفر و یک فرساد</title>
<style>
body{
color:red;
text-align:center;
direction:rtl;
}
</style>
</head>
<body>
<a href='#' class="font">لینک شماره یک</a>
<br/><br/>
<a href='#'>لینک شماره دو</a>
</body>
</html>
خروجی قطعه کدهای بالا به صورت زیر خواهد بود.

اتفاقی که می افتد این است که رنگ قرمز به این لینک ها به ارث می رسد اما استایلی که پیش فرض مرورگر است آن را دوباره نویسی می کند و به مقدار دیگری که مرورگر در نظر گرفته است تبدیل می کند. برای جلوگیری از این کار باید به تگ های <a>استایل زیر را اعمال کنیم.
a {
color:inherit;
}
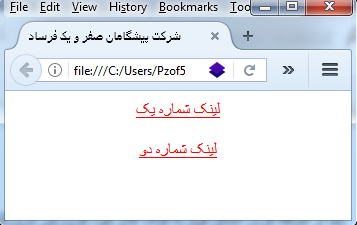
بعد از اضافه کردن استایل فوق به لینک های خود خروجی مرورگر به صورت زیر خواهد بود:

توجه داشته باشید برخی خواص CSS چند مقداری هستند و نمی توانید فقط برای یک مقدار آن از خاصیت inherit استفاده کنید.به مثال زیر توجه کنید.
.parent{
border:1px solid red;
}
.child {
border:2px solid inherit; /* اشتباه است */
border:inherit; /* معادل است با border:1px solid red */
}
اگر احتیاج دارید که فقط قسمتی از مقادیر چند قسمتی را به ارث ببرید می توانید به صورت زیر عمل کنید.
.parent{
border:1px solid red;
}
.child {
border-width: 2px;
border-style: solid;
border-color: inherit; /* red */
}
پشتیبانی مرورگر ها
کلمه کلیدی inherit در تمام مرورگرهای اصلی پشتیبانی می شود. اینترنت اکسپلورر هم این کلمه کلیدی را از نسخه 8 به بعد پشتیبانی می کند .
به این ترتیب در دو مقاله با مفوم ارث بری در CSS آشنا شدید،امیدوارم مطالعه این مقاله برای شما مفید بوده باشد.با ادامه آموزش های CSS با ما همراه باشید.
کامنت جدید ...