در ادامه آموزش های مقدماتی آشنایی با زبان پایه برنامه نویسی وب یعنی html، این بار می خواهیم به دو تگ کلیدی، مخصوصا در زمینه لایه بندی (فرمت بندی) صفحات وب بپردازیم، این دو تگ div و span نام دارند و کمتر صفحه وبی وجود دارد که در سورس کدهای خود از آنها استفاده نکرده باشد.
کاربرد تگ div در html
تگ div در زبان html برای ایجاد بلاک ها یا لایه های نگهدارنده جهت فرمت بندی قسمت های مختلف صفحه مورد استفاده قرار می گیرد، در واقع اکثر صفحاتی که در وب مشاهده می کنیم، از بلاک هایی تو در تو تشکیل شده اند که به کمک ویژگی های css به شکل منطقی و نظم یافته ای به نظر می رسند،
به زبان ساده تر در زبان اچ تی ام ال (HTML) زمانیکه بخواهیم گروهی از تگ ها را در کنار یکدیگر قرار دهیم می بایست از تگ <div> استفاده کنیم. در واقع تگ <div> به عنوان ظرفی مورد استفاده قرار می گیرد که می توان دیگر تگ های اچ تی ام ال را داخل آن قرار داد.
در مقاله قبلی با مفهموم تگ های inline-level , block-level آشنا شدید، تگ <div> از دید یک مرورگر حاوی معنی خاصی نیست اما از آنجایی که تگ <div> تگی از جنس Block Element است و گروهی از تگ های اچ تی ام ال را در خود جای می دهد، مرورگر در حین خواندن این تگ یک فاصله قبل و یک فاصله بعد از این تگ قرار می دهند.در گذشته برای ساخت Layout یک سایت از جداول استفاده می شد که کار صحیحی نبود چرا که تگ های <table>و<table/> برای نمایش داده ها، اعداد و ارقام و ... بایستی مورد استفاده قرار گیرند. امروزه برنامه نویسان وب برای ایجاد ساختار کلی سایت های خود از تگ <div> استفاده می کنند.
همانطور که اشاره کردیم مسئله ای که تاثیر به کارگیری تگ <div> را دوچندان می کند استفاده از CSS است. در حقیقت با به کارگیری تگ های <div> به همراه کدهای CSS می توان Layout هایی بسیار کاربردی و در عین حال جذاب ایجاد کرد.در ادامه و بعد از توضیح تگ span سعی می کنیم با مثال هایی کاربرد تگ div را به صورت عملی نشان دهیم.
کاربرد تگ span در html
تگ span یکی از پرکاربردترین تگ های زبان html می باشد که کاربردهای خاص و گوناگونی در صفحات وب دارد.به طور مثال از آنجایی که این تگ توسط مرورگرها به طور پیش فرض به صورت inline تفسیر می شود برای نمایش دکمه های صفحه به صفحه، برجسته کردن (highlight) بخشی از یک متن،نمایش آیکون ها و ... کاربرد دارد.
به مانند تگ <div> تگ <span> نیز با استفاده از css قابلیت هایی را می پذیرد که با استفاده از انها می توان به اهداف خود در طراحی صفحات وب رسید.
برای درک بهتر کاربرد این دو تگ به مثال زیر توجه کنید: (برای روشن تر شدن عملکرد این دو تگ از تعدادی کد سی اس اس هم استفاده خواهیم کرد اما از آنجا که در فصل مرتبط با سی اس اس به طور کامل به توضیح کدهای سی اس اس خواهیم پرداخت از توضیحات تکمیلی در این آموزش خودداری خواهیم کرد)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>پیشگامان صفر و یک فرساد</title>
</head>
<body>
<div style="height:50px;background:#2ab79a;text-align:center;padding-top:20px">هدر صفحه</div>
<div style="height:300px;background:#2a99ba;text-align:center;padding-top:20px">محتوای صفحه</div>
<div style="height:40px;background:#999;text-align:center;padding-top:20px">فوتر صفحه</div>
</body>
</html>
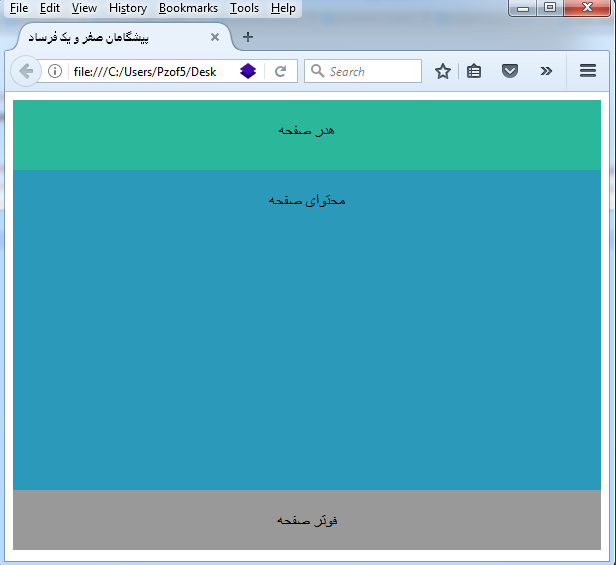
خروجی قطعه کدهای بالا در مرورگر به صورت زیر خواهد بود:

همانطور که در تصویر بالا مشاهده می کنید با استفاده از سه تگ div صفحه خود را به سه قسمت تقسیم کردیم.حال می خواهیم بخش بندی صفحه خود را کامل تر کرده و محتوای صفحه را به دو قسمت تقسیم کنیم،یک بخش برای منوی کناری صفحه و یک بخش نیز محتوای صفحه.برای این منظور کدهای خود را به صورت زیر تغییر می دهیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>پیشگامان صفر و یک فرساد</title>
</head>
<body>
<div style="height:50px;background:#2ab79a;text-align:center;padding-top:20px">هدر صفحه</div>
<div style="height:300px;text-align:center;">
<div style="width:29%;height:100%;background:#2a99ba;display:inline-block">منوی کنار صفحه</div>
<div style="width:70%;height:100%;background:#43939d;display:inline-block">محتوای اصلی صفحه</div>
</div>
<div style="height:40px;background:#999;text-align:center;padding-top:20px">فوتر صفحه</div>
</body>
</html>
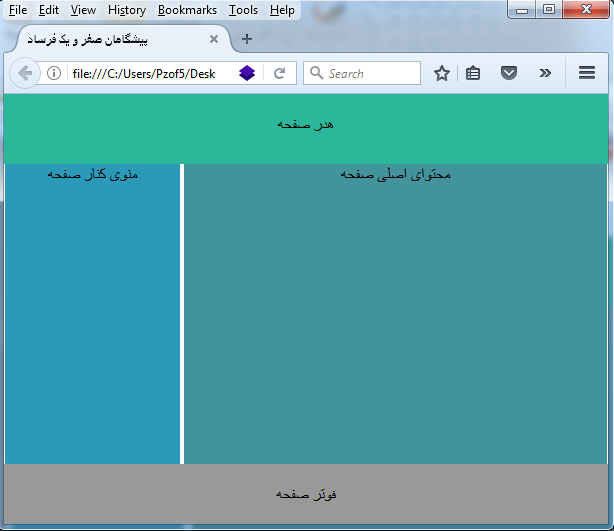
همناطور که در تصویر زیر مشاهده می کنید به سادگی و با چند خط کد html,css توانستیم قالب بندی کلی صفحه خود را ایجاد کنیم.

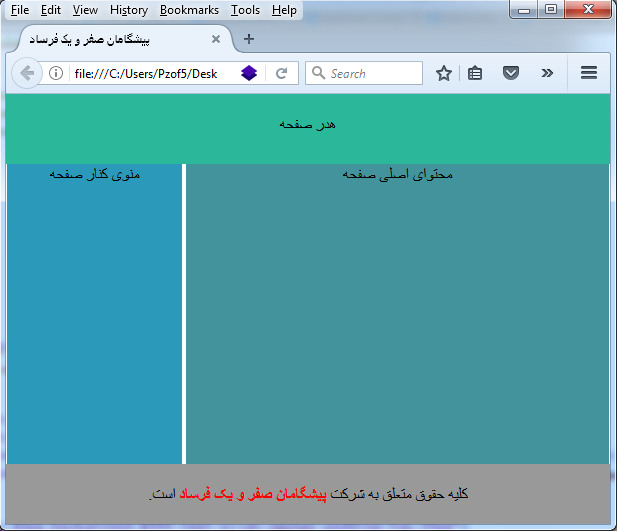
حال فرض کنید در فوتر خود می خواهیم متن زیر را تایپ کنیم:
.کلیه حقوق متعلق به شرکت پیشگامان صفر و یک فرساد است
به منظور بولد کردن عبارت "شرکت پیشگامان صفر و یک فرساد" می توانیم این متن را داخل یک تگ span قرار داده و با استفاده از css ان را بولد کنیم و رنگش را نیز تغییر دهیم،مانند قطعه کد زیر:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>پیشگامان صفر و یک فرساد</title>
</head>
<body>
<div style="height:50px;background:#2ab79a;text-align:center;padding-top:20px">هدر صفحه</div>
<div style="height:300px;text-align:center;">
<div style="width:29%;height:100%;background:#2a99ba;display:inline-block">منوی کنار صفحه</div>
<div style="width:70%;height:100%;background:#43939d;display:inline-block">محتوای اصلی صفحه</div>
</div>
<div style="height:40px;background:#999;text-align:center;padding-top:20px">
<p>.کلیه حقوق متعلق به شرکت <span style="font-weight:bold;color:red">پیشگامان صفر و یک فرساد</span> است</p>
</div>
</body>
</html>

همانطور که مشاهده کردید با استفاده از تگ span توانستیم استایل خاصی را برای یک تکه از متن خود اعمال کنیم
امیدوارم این مقاله برای شما مفید بوده باشد،با ادامه آموزش های html,css با ما همراه باشید.
نویسنده مقاله کامنت گذاری را غیر فعال کرده است.