این تکنیک یکی از مواردی است که با کتابخانه jquery.min.js انجام می شود. استفاده از این تکنیک برای اینکه جلوه سایت در دید اول برای کاربر ظاهری زیبا و مرتب داشته باشد بسیار مناسب است، البته این امر به ویژه برای وب سایت های تک صفحه ای که بسیار بصری هستند نیز بسیار مفید است، روند کاری آن به این صورت است که پس از لود شدن صفحه، عکس موردنظر، به صورت مرتب و کامل لود خواهد شد و اگر عکس لود نشده باشد یک تصویر gif همانند loading درون آن مکان نشان داده خواهد شد تا تصویر موردنظر لود شود اینکه اگر دقت کرده باشیم در مواردی که صفحه لود شده است و یک عکس با وضوح و حجم بالا درون اسلایدر قرار دارد به صورت تکه تکه لود می شود که در نمای اول اصلا جلوه خوبی ندارد برای این مورد می-توان از تکنیک Lazy Loading استفاده کرد، به این صورت که تا زمانی که عکس کامل لود بشود یک Loading با هر شکلی نشان داده می شودکه پس از تمام شدن لود عکس به طور کامل عکس را نمایش می-دهد.
آموزش قرارگیری LazyLoading
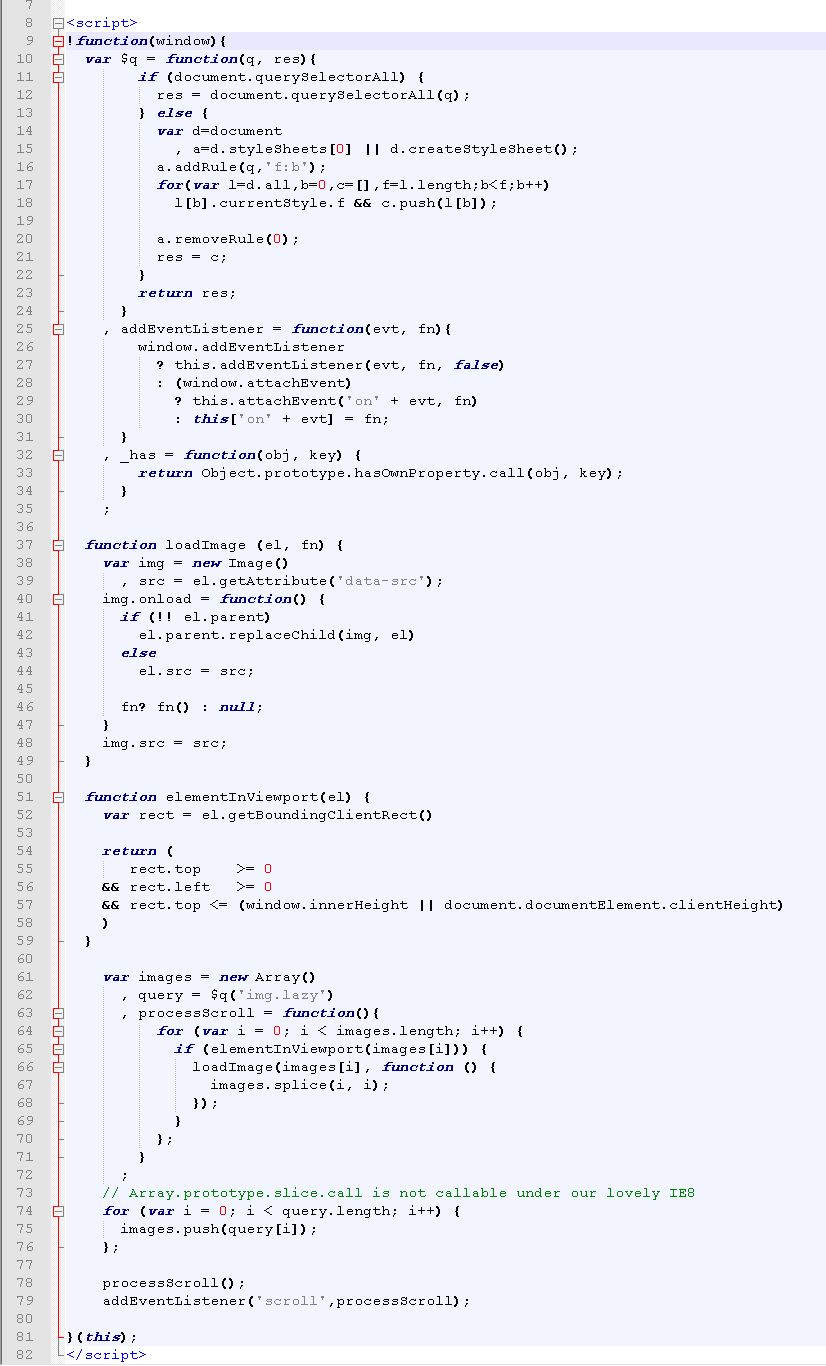
برای LazyLoading در وب سایت انواع مختلفی وجود دارد و دارای کدهای مختلفی می باشند که یک مورد در ذیل آمده است: باید در ابتدا یک قطعه کد Jquery مربوط به LazyLoading درون سایت قرار بگیرد که شامل کد ذیل است:

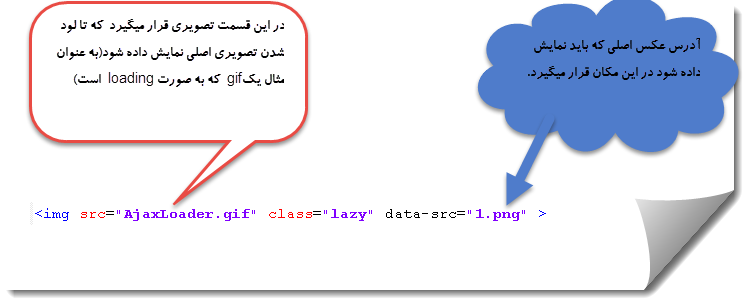
و جهت نمایش نیز درون تگ این اتفاق می افتد که باید به این صورت قرار بگیرد.

این یک مورد از نمایش ساده برای Lazy Loading بود ولی روش های مختلفی برای Lazy Loading وجود دارد به این صورت که میتوان افکت های مختلفی جهت لود تصویر قرار داد به این صورت که به صورت fade نمایش داده شود و یا با opacity کم در ابتدا نمایش داده شود و بعد کامل تصویر موردنظر لود شود.
نکته: برای اسلایدرها و یا هر تصویری که دارای پهنا و ارتفاع مشخص شده است، اگر بخواهیم این روند را در آن پیاده کنیم بهتر است که gif مورد نظر را درون src مربوطه قرار ندهیم زیرا در هنگام لود دارای نمایش جالبی نیست و به صورت بسیار بزرگ نمایش داده میشود برای این مواقع بهتر است که درون Background آن تگ مربوطه قرار بگیرد تا عکس loading بزرگ نشود و به همان سایزی که است لود شود.
کامنت جدید ...