در ادامه سلسله مقالات آموزش CSS در این مقاله در مورد خصوصیت های text-decoration , text-indent در CSS صحبت خواهیم کرد.این دو ویژگی در کار با متن های بسیار کاربردی می باشند که در ادامه مقاله با مثال هایی با کاربرد آنها آشنا خواهید شد.
ویژگی text-decoration
زمانی که قصد قرار دادن یک لینک با استفاده از تگ a در صفحه خود داشته باشید،به صورت پیش فرض مرورگر خطی زیر متن لینک می کشد.این رفتار مرورگر را با استفاده از خاصیت text-decoration می توان کنترل کرد.
با استفاده از این ویژگی می توان خطی بر روی نوشته یک عنصر یا بالای آن و یا پایین آن کشید. همینطور می توان خط کشیده شده را از متن عنصر حذف کرد.
مقادیر ویژگی text-decoration
این ویژگی می تواند چهار مقدار زیر را بپذیرد که هر کدام از این چهار مورد را به صورت جداگانه بررسی خواهیم کرد
text-decoration: none | underline | overline | line-through
none
می توان خطوط کشیده شده را حذف کرد. همانطور که اشاره کردیم تگ a (لینک) بصورت پیشفرض دارای underline می باشد به همین دلیل مقدار none بیشترین کاربرد را در حذف خط زیر عنصر لینک دارد.
a {
text-decoration:none;
}
underline
یک خط پایین تمام خطوط عنصر کشیده می شود.
p {
text-decoration:underline;
}
Overline
یک خط بالای سر تمام خطوط عنصر کشیده می شود.
p {
text-decoration:overline;
}
line-through
یک خط روی تمام خطوط عنصر کشیده می شود. البته توصیه می شود به جای استفاده از این ویژگی از تگ های معنادار del , s در HTML استفاده کنید.
ویژگی text-decoration می تواند همزمان چندین مقدار را داشته باشد (البته به جز مقدار none ).یعنی می توانیم تعیین کنیم عنصر هم زیرخط داشته باشد و هم خط بالای سر.
p {
text-decoration:underline overline;
}
به صورت پیش فرض خطی که با استفاده از ویژگی text-decoration کشیده می شود،همرنگ محتوای عنصر می باشد.در CSS3 می توان این رفتار را عوض کرد.مقادیری که در CSS3 برای کار با ویژگی text-decoration اضافه شده اند عبارتند از :
text-decoration-color: red /* تعیین رنگ خط*/
text-decoration-style: dashed /* تعیین نوع خط */
text-decoration-line : underline /* تعیین نوع خط */
در مثال زیر استفاده از ویژگی text-decoration را مشاهده می کنید:
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8"/>
<title>شرکت پیشگامان صفر و یک فرساد</title>
<style>
body{
text-align:center;
background:#111;
}
a {
color:#fff;
}
</style>
</head>
<body>
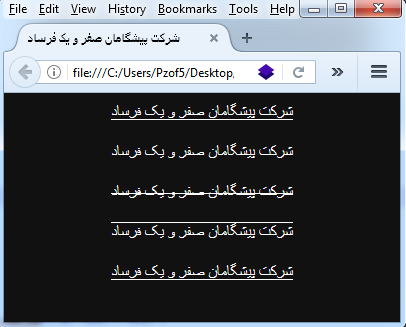
<a href="pzof.ir">شرکت پیشگامان صفر و یک فرساد</a><br/><br/>
<a href="pzof.ir" style="text-decoration:none">شرکت پیشگامان صفر و یک فرساد</a><br/><br/>
<a href="pzof.ir" style="text-decoration:line-through">شرکت پیشگامان صفر و یک فرساد</a><br/><br/>
<a href="pzof.ir" style="text-decoration:overline">شرکت پیشگامان صفر و یک فرساد</a><br/><br/>
<a href="pzof.ir" style="text-decoration:underline">شرکت پیشگامان صفر و یک فرساد</a>
</body>
</html>
خروجی قطعه کدهای بالا در تصویر زیر مشاهده می کنید:

ویژگی text-indent
در متون مختلف مشاهده کرده اید که برای خوانایی بهتر،خط اول هر پاراگراف (به غیر از پاراگراف اول) دارای کمی تورفتگی می باشند.برای انجام این کار در صفحات وب می توانید از ویژگی text-indent استفاده کنید.
ویژگی text-indent indent تعیین می کند که خط اول محتوای یک عنصر بلاک چقدر فاصله افقی با لبه عنصر داشته باشد. به بیان دیگر این ویژگی مقدار تورفتگی خط اول محتوا را مشخص می کند.
اگر جهت عنصر از راست به چپ باشد direction: rlt; باشد فضای خالی بین محتوا و لبه سمت راست بوجود می آید و اگر جهت از چپ به راست باشد محتوا از لبه سمت چپ فاصله می گیرد.
برای مقداردهی به این ویژگی می توانید از واحدهای پیکسل،درصد،em,rem استفاده کنید.در این ویژگی مقادیر منفی نیز می توانید استفاده کنید.در کد مثال های مختلف استفاده از این ویژگی را مشاهده می کنید.
text-indent: 20px;
text-indent: 3em;
text-indent: 10%; /* ده درصد از عرض عنصر */
text-indent: -1rem;
text-indent: inherit;
text-indent: initial; /* == 0 مقدار اولیه */
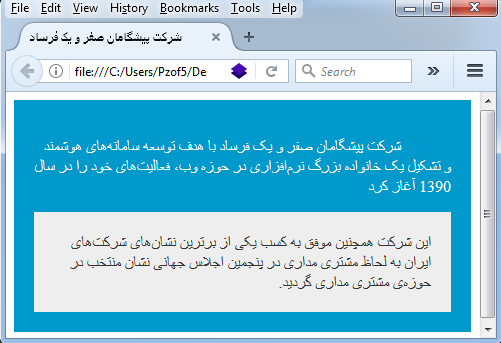
نکته : چنانچه این ویژگی را برای یک عنصر مقداردهی کنید،فرزندان عنصر نیز این مقدار به ارث خواهند برد،اگر نمی خواهید چنین اتفاقی بیافتد مقدار این ویژگی را برای فرزندان آن برابر با صفر قرار دهید.به مثال زیر توجه کنید.
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8"/>
<title>شرکت پیشگامان صفر و یک فرساد</title>
<style>
.parent {
background-color: #0099cc;
color: white;
padding: 20px;
text-indent: 50px;
direction:rtl;
}
.child {
background-color: #eee;
color: #333;
padding: 20px;
text-indent:0;
}
</style>
</head>
<body>
<div class="parent">
<p>
شرکت پیشگامان صفر و یک فرساد با هدف توسعه سامانههای هوشمند و تشکيل يک خانواده بزرگ نرمافزاری در حوزه وب، فعالیتهای خود را در سال 1390 آغاز کرد
</p>
<div class="child">
این شرکت همچنین موفق به کسب یکی از برترین نشانهای شرکتهای ایران به لحاظ مشتری مداری در پنجمین اجلاس جهانی نشان منتخب در حوزهی مشتری مداری گردید.
</div>
</div>
</body>
</html>

امیدوارم مطالعه این مقاله برای شما مفید بوده باشد.با ادامه آموزش های CSS با ما همراه باشید.
کامنت جدید ...