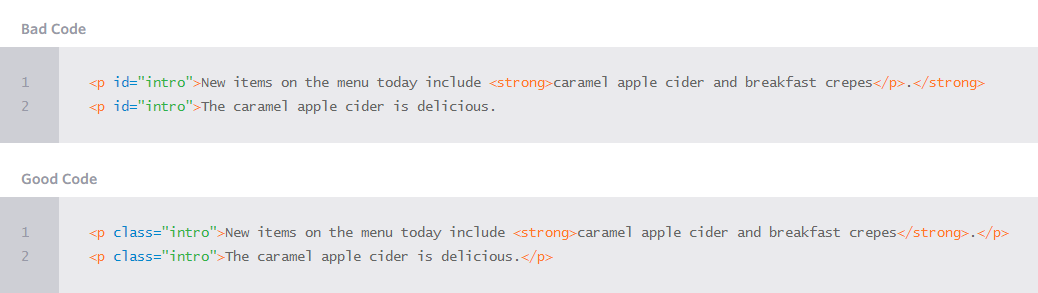
1- تفاوتی که بین id و class وجود دارد به این صورت است که ID ایی که به یه تگ داده می شود منحصرا مخصوص یک تگ است ولی کلاس به این صورت است که برای کلیه تگ ها یک کلاس گذاشته می شود و کلیه تگ هایی که دارای یک کلاس یکسان هستند دارای یک استایل یکسان می باشند و اگر تفاوتی می خواهیم بین تگ ها ایجاد کنیم با دادن idاین مورد را میتوان حل کرد و هر کدام از تگ هایی کی میخواهیم استایل متفاوت داشته باشند id منحصر به فرد را به آن میدهیم و نکته دیگر اینکه تگ ها به صورت تو درتو بسته نشود. به عنوان مثال داریم:

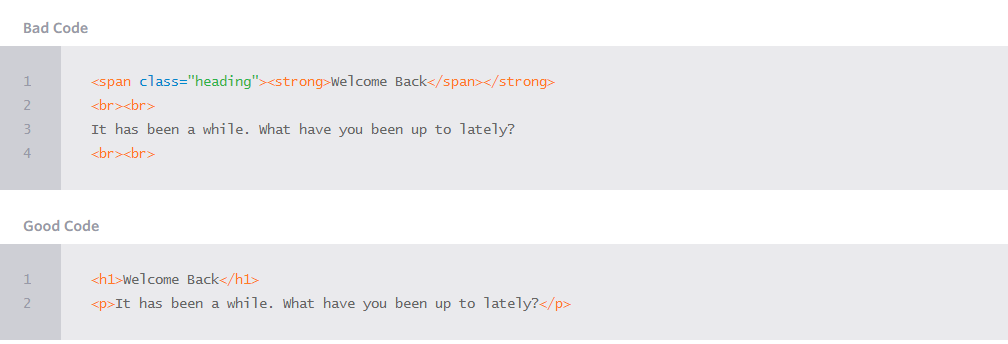
2- باید از تگ ها به صورت درست استفاده شود و حداقل برای بهینه سازی سایت از استایل دادن کمتر استفاده شود زمانی که میتوان از تگ های html استفاده کرد. به عنوان مثال داریم:

3- قسمتی که برای تگ img بسیار مهم است و برای سئوی سایت نیز بسیار موثر است نوشتن alt تصویر است.
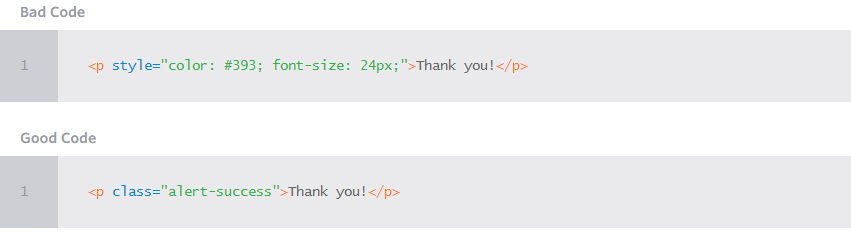
4- به هیچ عنوان به صورت inline استایلی در html نباید زده شود برای این کار میتوان class ایی برای تگ تعریف کرد و استایل موردنظر را درون آن قرار داد. به عنوان مثال داریم:

5- کدهای درون html و css را باید سازماندهی کرد یعنی از طریق کامنت گذاری میتوان توضیحات مورد نظر را برایش نوشت.
6- درست نوشتن در مورد کدنویسی در استایل css به این صورت است.

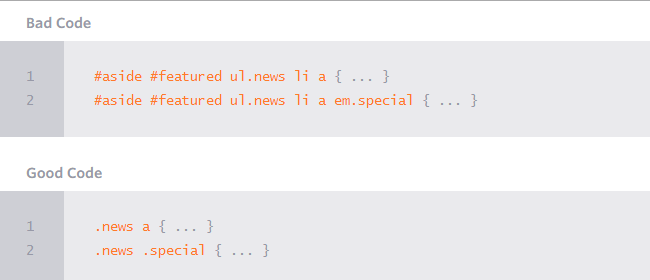
7- نحوه کلاس دهی برای تگ ها باید به صورت صریح باشد و نباید خیلی طولانی باشد مانند مورد ذیل:

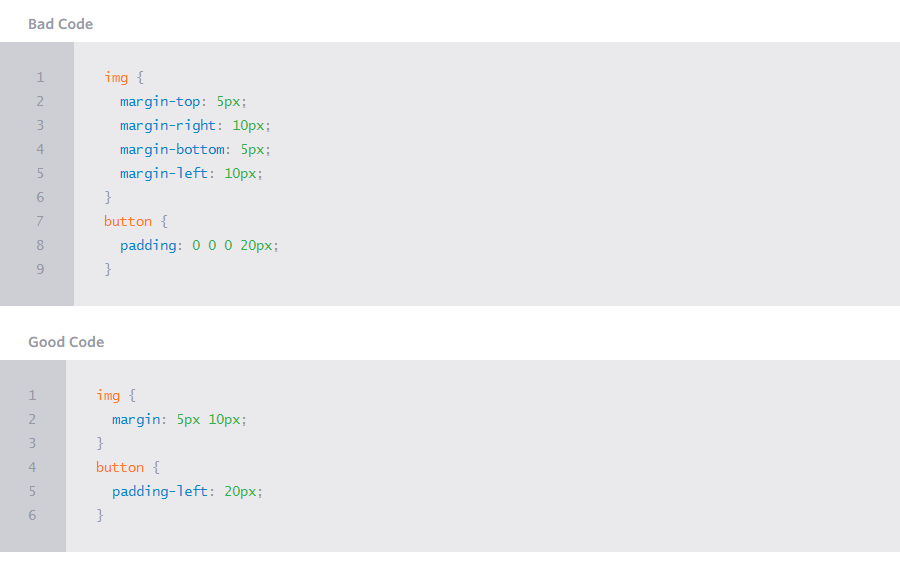
8- باید برای استایل دهی padding و margin را به صورت مختصر نوشت، همانند مورد زیر:

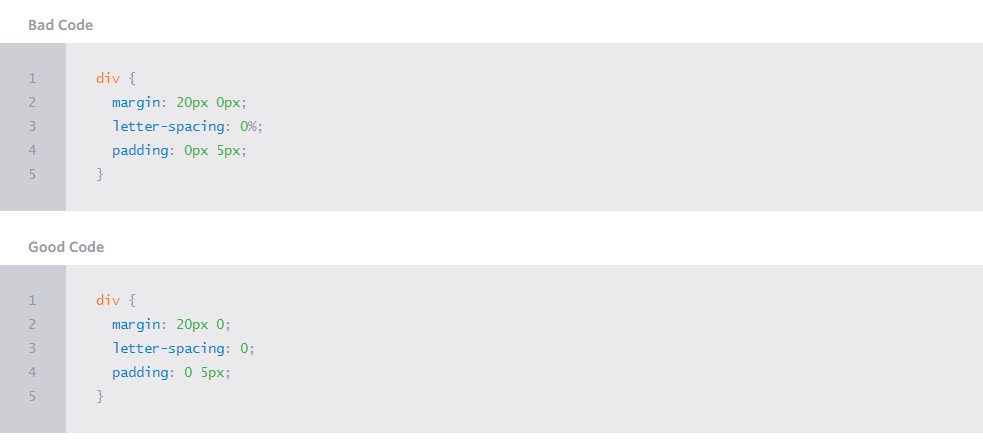
9- برای صفر هیچگونه % و یا px نیاز نیست قرار داده شود زیرا فایده ایی ندارد.

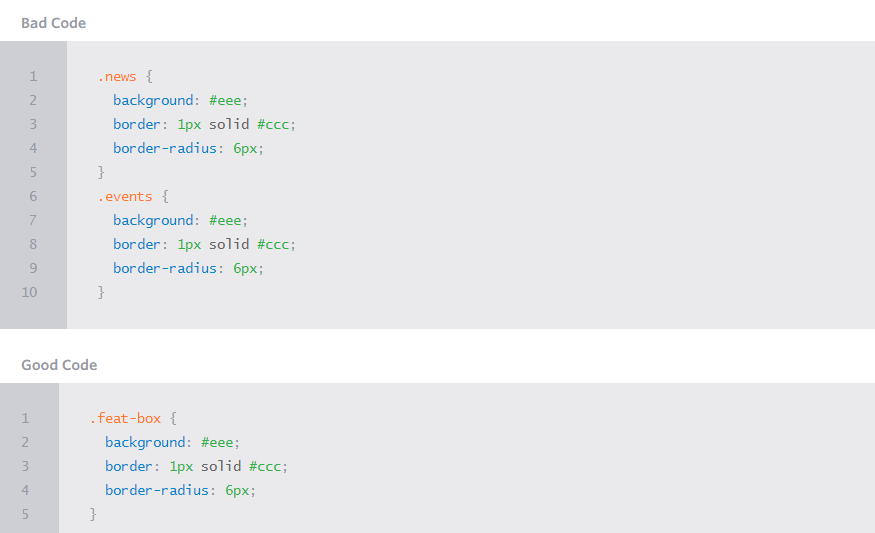
10- اگر درون استایل موردنظر کلاسی با استایل های مشابه داشته باشیم نباید بار دیگر آن را قرار دهیم.

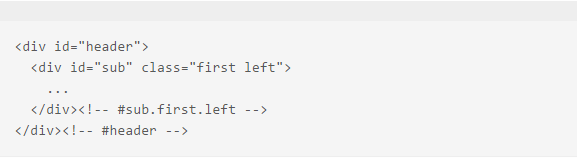
11- در هنگام نوشتن تگ های html باید به این موضوع که در انتها، تگ بسته خود را نیز قرار دهیم توجه کنیم و نکته ایی که حائز اهمیت است این است که بیشتر برنامه نویسان وب به این فکر میکنند که استفاده از div به جای table کیفیت بهتری در کدنویسی دارد ولی اگر به نکته باز و بسته بودن تگ div و یا سایر تگ ها توجه نشود همانند استفاده از table میشود و خیلی خوب است که در انتهای هر تگ یک کامنت قرار گرفته شود تا دچار اشتباه نشویم.

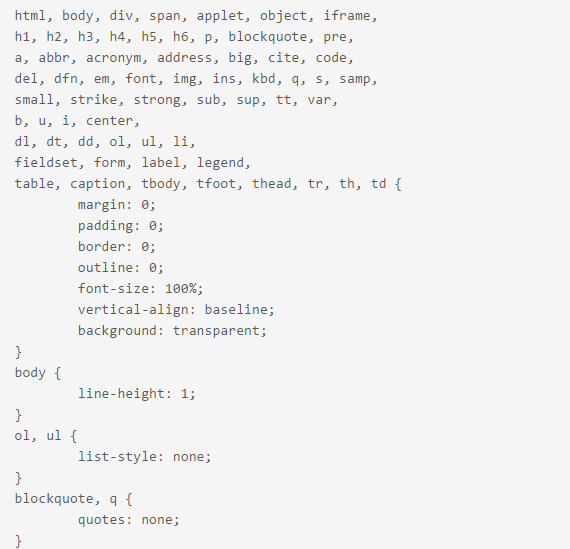
12- باید در ابتدای هر استایلی که زده میشود css rest آن اسکین نیز قرار گرفته شود تا اسکین مورد نظر از مابقی جاهای دیگر پرتال، استایلی را نگیرد. همانند مورد زیر:

13- در فایل های css اصلا نباید از @import استفاده کرد. زیرا این روش نسبت به تگ link و اضافه کردن css به آن، دارای سرعت کمتری است.
کامنت جدید ...